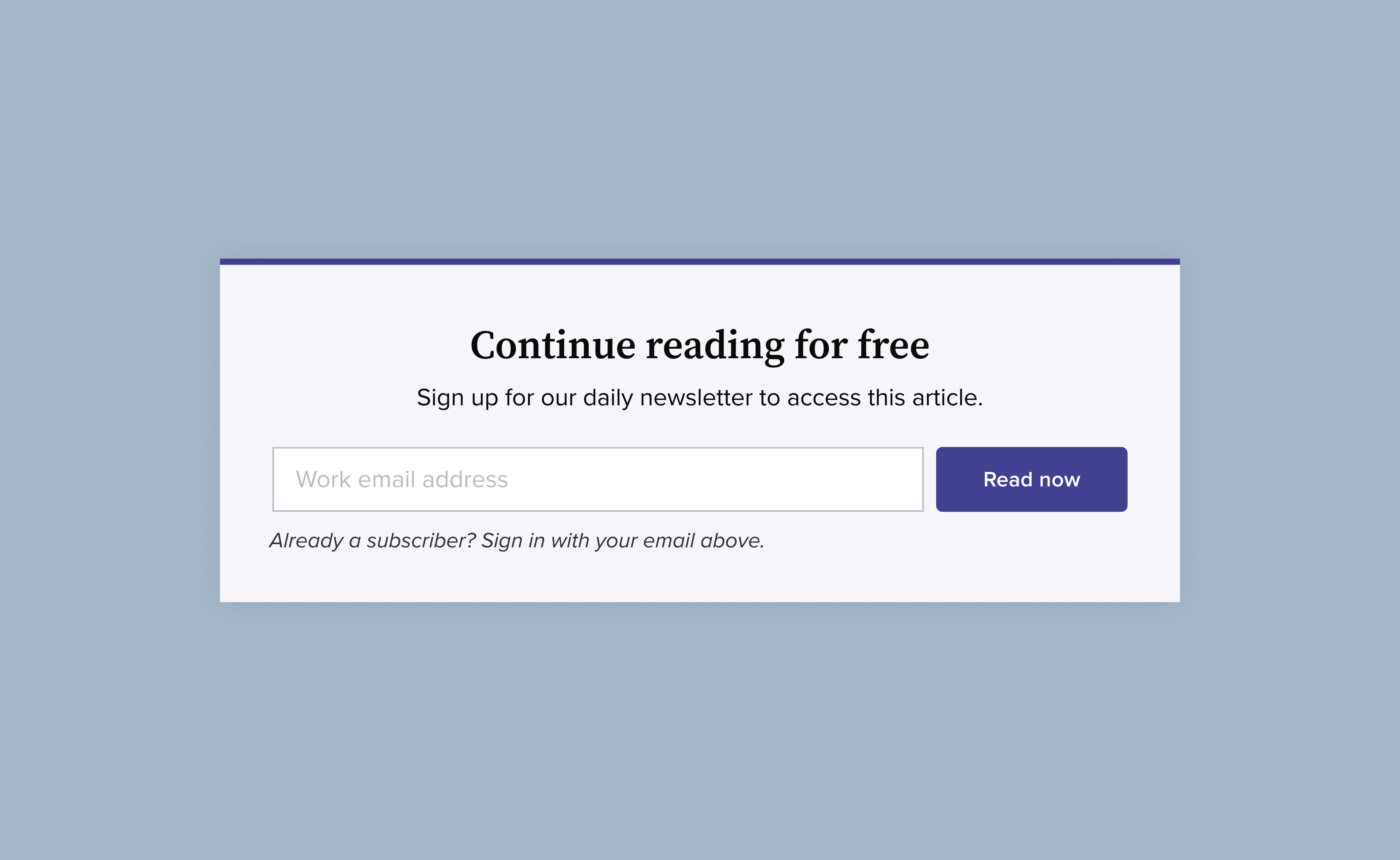
Registration wall
Designing an article gate to drive newsletter subscriptions

Overview
Industry Dive is a B2B media company serving 14M+ readers across 37 industry publications. I designed an article gate and accompanying CMS workflow to leverage our high-value journalism for newsletter subscriptions. Partnering with our product, audience and editorial teams, this gate became a key strategy for driving a massive increase in audience growth.
Project type
Responsibilities
Conduct UX research
Support implementation
Duration
Expanding audience growth strategies
Turning casual readers into loyal newsletter subscribers is a key part of any media company's growth. At Industry Dive, there was an appetite to experiment with using gates — which require a form submission to access content — to leverage our high-value journalism to grow newsletter subscriptions. But without the ability to easily gate articles, we were limited in the types of growth strategies we could use.
As the product designer focused on audience growth and the reader experience, I designed an article gate and CMS workflow that would empower our audience and editorial teams to develop new audience growth strategies.
Opposing business and reader needs
To start, we needed to better understand what success would look like for this project — what technical constraints would we need to work around? What types of content did we want to be able to gate? How would we measure success?
In discovery conversations with newsroom leadership and our audience team, we learned that in order to grow audiences through gated content, we would first have to learn what types of content readers would be willing to fill out a gate for.
On the business side, we wanted to use article gates to increase newsletter subscribers. But on the reader side, this was an anti-pattern — users weren't coming to our articles to sign up for the newsletter, they were coming to read the article. My main challenge would be balancing these opposing needs.
In the spirit of one of Industry Dive's core values — experiment, learn, repeat — we would put the gate on a small batch of articles, then collect data about how users interacted with them to shape a gating strategy.
A lightweight gate tailored to readers
To design the gate, I started by analyzing 28 other publication gates to understand key patterns our readers might already encounter in their day-to-day. Most were paywalls, and I knew we'd need to emphasize that we were asking readers to sign up for a free newsletter, not a paid subscription, to maximize conversions.
Nobody likes opening an article only to find it behind a gate. Our gate would need to feel light and unobtrusive to minimize bounce rates. We opted for an inline gate placement since it was visually less "heavy" than a modal or banner, and we could use the beginning of the article to hook the reader before showing the gate.

In my initial designs, the gate copy needed a lot of improvement. I had framed the language around what we were asking readers to do (subscribe to the free newsletter), but it wasn't what readers wanted to do. They wanted to read the story. We needed to use language that aligned with the reader’s intentions and make it abundantly clear how they could continue reading, in as few words as possible.

Another challenge was designing for current newsletter subscribers. In most cases, we could detect existing subscribers and suppress the gate for them, but we couldn't guarantee that they would never encounter the gate. To avoid frustrating and confusing these readers, I added a note below the input field to make it appear as though existing subscribers could sign in through the form.
To prevent the gate from feeling overwhelming, we limited the form to one field and hid our privacy policy checkbox until the user clicked into the field.

Permissions-dependent CMS workflows
We also needed to design a way for our editorial and audience teams to independently gate articles from our content management system. We interviewed these users to understand their needs, which included being able to turn the gates on and off, preview what a gate would look like on an article without actually applying it, and see when new articles had been gated.
This also meant designing for various permission levels, since we only wanted a small number of people to be able to turn gates on and off, but wanted all CMS users to see when an article was gated. For all users, I designed a way to filter for gated articles and a way to view the gating history of articles.

Results
Increased audience growth
In five months, our initial experiment gating articles returned high conversion levels that gave us confidence in using gating as an audience growth strategy.
From there, we invested more resources into gating articles. In 60 days, our gated articles drove more than 20,000 newsletter subscriptions and has since become the primary source of newsletter sign-ups on our sites.
Next steps
Now that we've determined gating articles is a successful strategy, we plan to invest more in this strategic tool. This work opens the door for us to explore applying gates to additional types of editorial content and to explore enhancements that can make gating articles even more successful in the future.
View the article gate
- 11 retailers at risk of bankruptcy in 2023 (Retail Dive)
- How many college closures are on the horizon? (Higher Ed Dive)
- Top healthcare conferences in 2024 (Healthcare Dive)